In this guide, I am going to be going through the process of showing you how to create a normal map in Blender 3D – for both hard surface details (for something like screws or grooves) and sculpted organic shapes. (Most commonly, in the sims world, for things like flowing fabric and cloth wrinkles.) There will be some misc. information along the way as deemed helpful, a section about texture-based normal maps, as well as some information about touching up normal maps and hand-painting them.
There are multiple different methods of creating and working with normal maps:
Baking from Higher to Lower Poly Meshes
Texture-based Normal Maps
Combining Multiple Normal Maps (E.G. a mesh bake and a texture-based normal map)
Baking from High Poly Sculpted Meshes
Hand-painting Normal Map Details
Creating a Blank Normal Map
First things first, I will be using Blender3D (Version 2.72) and Photoshop (I’m using CC) for the entirety of this tutorial. Blender is freely available to everyone, and although Photoshop isn’t, the image editing we’re going to do can actually be done in any program that supports the ability to individually access and edit channels.
- Blender3D: http://www.blender.org/ (Free)
- Adobe Photoshop: http://www.adobe.com/products/photoshop.html (Subscription Based)
- The GIMP: http://www.gimp.org/ (Free)
There are also multiple other external programs that can be used to create texture-based normals, such as xNormal and ShaderMap. These stand-alone programs are not covered in this tutorial.
What is a Normal Map?
A normal map, in simple terms, is a type of image that basically allows you to copy the lighting from a high-poly mesh, down to a low-poly mesh.
On a technical level, each vertex in a mesh has a “normal” – kind of like an imaginary line reaching out and collecting light. The normal length, and the direction it is pointing control how much light, and from where, gets captured to light your mesh.
A normal map, however, assigns a normal to every individual pixel of the texture on your object, not just each vertex of the mesh. This allows for infinitely more detailed lighting versus just the basic mesh alone – you can create a mesh with literally millions of polygons, bake the normal from that high poly mesh to an image, and then apply it to a mesh that may only need to be a couple hundred polygons — while still maintaining the lighting from high poly mesh.
Here’s an example of what a “Standard” normal map looks like, which is what we will first be creating. The background blueish color is just the mesh with default normals and lighting, then, depending on where a particular part of a mesh is being lit from, the other colors represent light coming from the top/bottom/left/right.

Here’s an example of a normal map in action: On the left is a low poly base mesh. On the right, is a high poly sculpted mesh. In the middle, I’ve created a normal map from the high poly mesh, and applied it to the low poly mesh:

Here, you can see the wireframe detail of each mesh:

The high poly mesh on the right has 22,848 triangles, versus the low poly mesh on the left and in the middle that only has 420 triangles. Because I decided to use a normal map, I’ve been able to capture the detail and appearance of a mesh that is almost 60x higher poly!
Creating “Hard Surface” Details
For the first portion of this tutorial, I am going to cover creating what I call “hard surface details.” These are things like seams, screws, rivets, grooves, etc. This could even be used for carved/embossed/beveled designs.
For this example, I am going to make a carved wooden door – something like would be on a cabinet. To show the power of a normal map, I am going to leave my base mesh as a simple cube:

You will need to have your base mesh already created (and UV mapped) before moving on to creating the high poly version that we will use to bake from!
To start on the high poly mesh, I’m first going to duplicate the low-poly mesh to use as a starting place. This can be done by making sure the mesh is selected, and then pressing Shift+D, and then immediately clicking. The duplicate mesh will attach to the cursor, and we need it to be in the exact same spot as the original mesh.
A simple way to think about how a computer calculates a normal map is that it just finds the differences between the two meshes, and creates and image based on that to recreate the lighting. (Hence why the meshes need to be “similar” and in the exact same space.)
For ease of use, I usually then move the mesh I will be making the high-poly version onto its own layer. Layers in Blender can be found on the bottom toolbar of the 3D view, this little grid matrix:
![]()
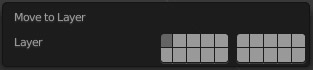
Right now, I’m on the first layer, as indicated by it being a darker grey. The orange dot indicates that there is content on this layer. The rest of the layers are empty. To move my mesh to another layer, I’m just going to press “M,” at which point I get this popup:

You’ll notice the grid is the same (minus the orange dot). I’m going to move my future high poly mesh over one layer to the right, which is done simply by clicking on that square. (You can put it on whatever layer you want, it doesn’t matter.)
I now have two orange dots, indicating that there is something on the first two layers:
![]()
To switch to another layer, simply click on it.
I’ve gone ahead and made my high-poly mesh, here you can see the simple bevel that I added:

Keep in mind that this method is for adding details to something – like the bevel that I’ve done. Normal mapping works best for showing off small extrusion-like details. Normal maps only affect the way the light hits a mesh – it doesn’t actually change the shape of anything.
Drastically adding to or subtracting from the original shape will not work. For instance, adding a handle to this door via a high-poly normal map would not really work, because that would be too drastic of an addition that cannot be effectively duplicated simply by adding light and shadows to the board if the handle isn’t there in 3D to start with.
Also note the use of extrusions when creating a normal map. Remember, the actual shape of the low poly mesh isn’t going to change. If I add a straight-out extrusion, it’s still ultimately going to
be flat, and thus it won’t show up on the normal map at all.
If, however, you add a bevel to the face so that the sides can also be seen from straight on, you’ll get a much better result. Here’s an example:

An example of how it should be done:
My low poly mesh is on the left, my high poly mesh is on the right. Notice that the normal map is flat with no details showing up.
Compare that with this, where I have beveled that top extrusion a bit, and it now shows up on the normal map:

So now I have two meshes: A low poly mesh, which in this case is just a cube, and a high poly mesh, which is the same cube with these other beveled cubes stuck on, and a groove cut into the center.

A little Organization!
Now, time for the baking! To get things set up for our own sanity, let’s take a moment to rename our meshes and reorganize our layers. In the top right corner of the Blender interface, you should see the Outliner view. It’s a list of everything in the scene, and it looks like this:

Any item with the orange triangle is a mesh, which are the only things we need to worry about. If you lights or cameras etc in your scene, you can ignore them for now. Our meshes are Cube, and Cube.004. Very helpful names! (Not really!) Switch to the layer that has your Low Detail mesh, and right click on it to select it.
The text for it in the Outliner will turn white, and the orange triangle will have an orange circle around it to indicate that it is selected. Right click on it in the Outliner and choose “Rename.” Since I only work with on object at a time, I’m just going to name it “LowPoly.” (If you’re one of those creators who likes to mesh out an entire set at once, you may want to use a more specific name.)
Now hop on over to the other layer that has the high poly mesh, and do the same thing, giving it a recognizable name. I’m just going to name mine “High Poly.” Now the important step is that you need to move both meshes back onto the same layer. With the high poly mesh selected, press “M” and then move it back to the same layer with the low poly mesh. It will look like a mess, which is why we renamed them so that we can easily select which one we need from the outliner.

Getting Set up for Baking
Now it’s time to set up Blender for the actual baking. If you’ve baked a multiplier before, it is similar extremely similar to that. For those who have not baked anything in Blender before, we’ll get into that now.
Hover the mouse over the bottom of the bar on the bottom of the 3D view, you’ll get a double-headed arrow like this:

Right click and choose “Split Area.” A line will attach to the cursor. Move it up into the middle of the 3D view:

Now left click once, and your 3D view will split in half.

On either of the 3D windows (I prefer the right one, since it’s next to the control panel) find the little drop down menu on the bottom left corner:

Click on this little box, and from the menu that pops up, choose “UV/Image Editor.” That viewport should now change to an empty grid. From the outliner, select your low poly mesh. (This is why we named them!) Push “Tab” on your keyboard, and your mesh should go into edit mode. If all of the faces are selected, you should also see your UV map appear on the grid. If not, press “A” to select all, at which point you then should see your UV map.

Click on the Image menu, and choose “new.” In the box that pops up, name the image (I use “Normal Map”) and set the size that you want your image to be. (I prefer to keep it the same size as my diffuse map. For reference on sizing your textures, note that the in-game ground, floor, and wall textures are 256×256 per tile.) For this example, as it’s just a cabinet door, I’m using a 256×256 texture. If you had a full object, you would probably use a larger texture size.

For “Generated Type” I usually use “Blank,” which since the “Color” is set to black, will create a solid black texture. This does not matter, as the baked normal map will just override the black starting image.
![]()
Under the “Render” tab, scroll down to the “Bake” heading and expand it. (If it’s not already open.)

Click on the “Bake Mode” menu and choose “Normals.” In the “Normal Space” dialog (which may be abbreviated as “Normals Sp…” depending on your screen resolution) make sure that it is set to “Tangent.”
“Tangent” space means that it’s going to give us normals that are based on the relative position of the item. For example, “left” to the object will always be to its left, not necessarily our left. This allows the normals to update properly as the item is rotated around in game, moved, or carried by a sim.
Next, check the “Selected To Active” box. This tells Blender that we are going to generate normal for a selected object, and we are going to move them over to the active object. (In this case, we be taking the normal from the high poly mesh and copying them over to the low poly mesh.)
Make sure you have a “margin” set – this is the distance around the outside of the UV edges that it will fill in to prevent any seams from showing around around edges.
DDS format images (such as what TS4 uses) also create “mipmaps.” Mipmaps are smaller versions of your main texture that it renders as you zoom in or out on an object. If you zoom really far out, the game switches to rendering a smaller size texture. If you zoom in, it switches to a more detailed, larger texture. This process is fully automatic and most creators will never be aware of it happening.
At smaller mipmaps, the only way to make an image smaller is to remove some pixels. There is a chance that the edge row of pixels on part of your textures might be what gets removed, thus you would see seams around your object when zoomed out. Having a margin gives a little extra room so that the removal of pixels at smaller sizes doesn’t create this problem. Note that this applies to all textures – normal maps, diffuse maps, speculars, etc.
Bake!
Now it’s time to get the actual bake started. Note the terminology of “selected to active” – you have to select the meshes in the right order in order for this to work. It takes the normal from whatever you select first, and sends them to whatever you have selected second.
In the Outliner window, click on your High Poly mesh. Hold shift, and then click on the Low Poly mesh. They will now both be selected. The high poly mesh will display a dark orange circle around it, and the low poly should be the one with a brighter circle and white text.
Click the “Bake” button! Depending on your meshes, it may take a few seconds of calculations, but you should then shortly see a blue-ish image appear in the UV/Texture Editor window.
Here is the result we got:

Note that under the “Selected To Active” check box are two number sliders, Distance and Bias.
Distance: The maximum distance between two objects in Blender Units.
Bias: A bias towards objects that are further away, in Blender Units.
These values can be adjusted as needed to tweak the final result.
Create a The Sims 3/Sims 4 Style Normal Map
The next step in the process is converting this image to the style of normal map that TS3 and TS4 use. We’ve made a standard tangent space normal map, but TS3/4 uses a specially formatted compressed normal map.
Let’s double check our normal map on our mesh and see that all of the details we needed came through. To do this, hide the High Poly mesh. You can do this in the Outliner window by clicking on the eye icon to the right of its name.
![]()
Now click on your Low Poly mesh to select it, and then click in the 3D view. Press “Alt+Z” to switch to textured mode, which will display whatever is in the UV window as the texture on your mesh.

Perfect! Let’s go ahead and save this texture as an actual image file now. Click on the Image menu at the bottom of the UV window, and choose “Save As Image.” (Or Press F3)

I save my normal maps in PNG format, but you could use JPEG as well – whatever your image editor will easily work with. Make sure you save the image somewhere you can easily find it, and with a name that you can easily recognize. Hop on over to your image editor – note that it is extremely helpful if you can save things as DDS. (Photoshop and GIMP are the top two choices, as far as I know.) I’ll be using Photoshop, for which there are DDS plug-ins here (https://developer.nvidia.com/nvidia-texture-tools-adobe-photoshop) and for GIMP there are DDS plug-ins here
(https://code.google.com/p/gimp-dds/).
Note that if you cannot save files as DDS for whatever reason, Workshop has the ability to import a custom alpha channel that you can use. This will be covered later on.
The ability to individually edit/adjust the RGBA channels is absolutely necessary, however.
Open the normal map you saved earlier. The first thing we notice is that our normal map only baked onto the UV map – any empty background parts are, well, empty.

We need to fill this in. Create a new layer behind your normal map, and fill it with R128, G128, B255. It’ll be a lightish blue color:

Once you have that filled in, flatten the two layers back into one.
Channel Editing
Open your channel editor window, and you should see that you have a red, green, and blue channel.

The Red channel controls how light will be hitting from the sides (the X axis) and the Green channel controls how light be hitting from the top and bottom. (The Y axis.) The blue channel is not needed for the compressed format that TS3/4 uses.
Click on the Red channel. Select All. (In Photoshop, this is Ctrl+A.) Invert the channel. (Note: you HAVE to invert the red channel, otherwise your lighting will appear on the wrong side of the mesh in game.) Copy it (Ctrl+C) and then create a new channel that will automatically appear at the bottom of the list as Alpha 1, and it will be solid black. Click on it, and paste in your Red channel. (Ctrl+V)
Next, click on the Green channel. Select all, and again, copy it. This time, paste it into the Red channel and the Blue channel.
Red goes to Alpha.
Green goes to Red, Green, and Blue.
Blue is discarded.
The way the game reads normal maps, anything that isn’t “neutral gray” – that is R128, G128, B128, with Alpha 128 – will be rendered as a directional normal, and will create some effect on
your creation. If a pixel is perfectly neutral gray, the game will essentially ignore it.
It may take a few times to get this memorized, so don’t worry! You should end up with three copies of your Green channel, and then the Red channel as the new Alpha.

Go ahead and save this image as a .DDS format image. Ensure that the “Alpha Channel” box is ticked.

Next, Photoshop will throw up the nVidia DDS options dialog:

Esure that the format is set to DXT5 interpolated alpha, and that “Generate MIP maps” is selected, as previously discussed. Click “Save.” That’s it! Now you can go ahead and import that normal map into your creation in Workshop. It’ll look something like this:

Note that there is a button at the top of the Workshop window that will show you a basic preview of your normal map applied to the mesh that you have active.

However, also be aware that this is not exactly how it will look in game. It will generally look much better in game, this is just a quick check to make sure that it’s been properly applied to the mesh without distortion or appearing on the wrong faces, etc. If all looks good, go check it out in game!

We now have a flat cube, that reacts to lighting as if it has an inset bevel – just without the bevel!
While this is a very, very simple example, note that this technique is incredibly powerful. A normal map allows you to adjust the shading of a mesh at each individual pixel on the texture, compared to one normal for each vertex on the mesh. This mesh only has 24 vertices, but at a texture size of 256×256, that gives you the shading power of a 65k normals!
This technique can scale enormously – I’ve previously used it to get the lighting of a mesh with several million polygons onto a mesh of only a couple thousand!
Throw on a nice diffuse texture with some shading to complement the normal map, create a specular that highlights where you want light to hit the object, and your object is good to go!

Textured Normal Maps
Up next, we’re going to cover creating a texture-based normal map. This would be for if you wanted the texture of something to actually look 3D – leather grain, wood grain, woven cloth, etc. For our example, we’re just going to enhance our existing normal map by adding a woodgrain texture to it, as well as the bevel.
For this, we’re not going to actually use any mesh editing or baking to create our normal map. This is kind of a “fake” technique, but it can still have a good impact if used correctly! (Or, alternatively, can ruin a perfectly good object if overdone. Texture based normal maps are not always appropriate for all situations.)
Think in context – I’ve personally never seen a wooden cabinet door that wasn’t perfectly smooth and finished. Adding a textured normal map will “roughen up” the surface to look like a very natural wood. (That would probably give you splinters in real life!)
There are lots of normal map generators out there, I personally prefer one called xNormal – it has plug-ins that integrate within Photoshop, so that it can operate as a filter without having to use an external program. (Although it is a fully functioning external program, as well.) (http://www.xnormal.net/1.aspx)
To start with, we need to prepare the image we are working from. I usually use my diffuse map, with shadows/ambient occlusion painted on. In this case, this is what my diffuse texture looks like:

Note that I have duplicated all of my layers and flattened them (leaving the originals alone) in case I need to change anything later on. The xNormal plug-in can be found under Filters > xNormal. There are then several options, as seen here:

We will be using “Height2Normals” for our purposes.
That brings up this dialog:

Here we have several options, as well as a preview of our texture based normal map.
Source allows you to pick what xNormal will use to create the normals from. You can pick one channel, an average, the maximum values, etc. There is not really one correct option, as they all do the same thing, just with slightly different results. Let’s go ahead and use “AvgRGB” so that it takes an average of all of our channels.
Note that after making any changes, you need to click the “Update” button for it to recalculate the normal map.
Next there are two check boxes for “Bias” and “Normalize Source” – if you don’t see any details on your generated normal map, try either checking or unchecking a combination of these options and then clicking “update.”
The “Allow Tiling” option doesn’t apply to TS3/4, since we are working on the entire diffuse map and not just a texture sample. (If you are creating a normal map for a texture sample, clicking
“Allow Tiling” will soften the edges so you don’t get any seams. I would personally never create a normal map for a texture sample – that would mean that I would have to manually line up the
normal map with the diffuse map later on, versus making the diffuse map first and then automatically making a normal map.)
Next we have the “Smooth” option. This does what it sounds like – softens the normals. This works in combination with the “Method.” The amount of smoothing needed depends on the method.
With no smoothing, we get this:

This is WAY too strong of a normal map. I’ve found that either 0.300 or 0.450 work fairly well for our purposes.
Next we have the “Method.” Again, there is no right or wrong answer here. Each one will work, they just give different results. Each method also responds to smoothing differently – where 0.3 might be good for “4SAMPLES,” “SO5x5” might require a smoothing of 0.9 or even 1. I find that “4SAMPLES” works well.
Next up are the “Swizze” boxes. These allow you to flip the axis to choose if you want your bumps coming up or going down, in or out, etc. For our purposes, the only realistic one to change would be the middle box to either +Y or –Y.
You’ll always want X and Z to be -X and +Z. (Note that We have to use –X in order to invert the Red channel.)
Once you’re happy with how your normal map looks, click “Continue.” Here are the settings that I am using.

Depending on your computer’s specs, it may think for a couple of seconds and then it should spit out a new normal map!

Combining Normal Maps
Now, we need to combine this “texture” normal map with our “mesh” normal map. Keep in mind that although this normal map did actually get some of the bevel from just our texture, this normal map has not communicated with our mesh at all – so it doesn’t actually know about the bevel, it has just guessed that it’s there based on the way the texture was shaded. (It’s like magic!)
To get the “real” effect, we need to merge this normal map with our mesh based normal map that has the data from the real bevel. To do that, I am going to bring in our other baked normal map as a layer on top of this one (or vice versa, the order does not matter) and set the layer blending mode to either Overlay, or any of the ____ Light modes. (Soft light, hard light, pin
light, etc.) Note that if you use any other Blending Mode, the blues will not blend together properly.
For example, multiply gives me this, which is absolutely unacceptable:

Compared to Overlay, in which the neutral blue backgrounds blend together and it only combines the parts of the image that actually have data, resulting in this:

Soft Light will soften the effect a little bit more than Overlay does, Hard Light will crisp up the edges a bit, Vivid Light (not recommended, but could still be used) will amplify the colors of everything, Linear Light does the same, and finally, Pin Light flattens everything a bit. In some cases, luminosity may also work. I am going to use Overlay as a standard example.
Afterwards, we now have to swap out the channels again. Ensure that your image is flat with no layers before doing this (or at least that you have merged both normal maps onto one solid layer.)
Remember when mixing the channels, the Red Channel goes to the Alpha Channel, and the Green Channel goes to both the Red and Blue channels, giving you 3 copies of the Green channel and then the Red Channel as Alpha. You start with:
Red
Green
Blue
and then end up with:
Green
Green
Green
Red.
The final resulting image after mixing the channels ends up like this:

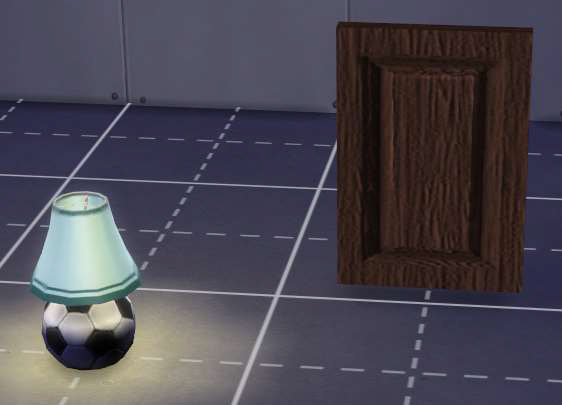
Now, once in game, you can see that the mesh actually reacts to lighting as if it really had that bevel, and real physical wood grain:



Sculpting High Poly Meshes
Our next topic will be about a more organic way to create meshes – sculpting! Sculpting meshes is a fantastic way to mesh things that are “odd” by conventional mesh standards. A table? Cubes – easy. A squished up, wrinkled pillow? Um, what? How? Sculpting!
Let’s get started! We’ll be using Blender once more, since it’s hardware requirements are low and it’s completely free and very powerful!
With sculpting, I’ve found that it’s usually best to use standard meshing techniques to create a base mesh, and then sculpt out the fine details. However, you can sculpt for the entire process if you so desire.
I am going to go ahead and start my pillow off from a squished cube:

We want to keep this as our “base mesh” which, as of now, will probably be what I end up using for my HD mesh in game. To set aside this mesh, we’re going to do the same thing we did when making the high-poly version of the door earlier. Duplicate it with Shift+D, immediately click so that the duplicate gets placed in the same spot, and them press “M” to bring up the Move to Layer box so you can move it to the next layer.
Once it’s on the next layer, go ahead and rename your two meshes to High Poly and Low Poly (or whatever works for you to tell them apart!) using the Outliner window.
So, a note about sculpting. It’s really just a fancy way to push/pull/pinch vertices around on the mesh. A typical sculpted mesh is going to be significantly higher poly than anything we would use as-is in the game. (Several hundred thousand to several million polygons can be perfectly normal!)
To get started, first, let’s enable a wireframe overlay on our mesh so we can see where vertices are for us to work with. With your high poly mesh selected, in the right toolbox, click on the “Object” panel.
![]()
From that panel, find the “Display” section and click on the “Wire” check box.

This will show all of the edges on your mesh, regardless of what mode you are in. All right, let’s start sculpting!
With your high poly mesh selected, find the Mode menu on the bottom left corner of the 3D window, and change it to “Sculpt Mode.”

All of the options on your left-side toolbox should now change to sculpting things, and the cursor will get a circle around it. (Your sculpting brush size.)

The “Rad” slider at the top of the toolbox is the brush radius, which will change the size of the brush as needed. Note that this is in pixels that are relative to your screen, not to the size of the mesh. If you zoom out far, a 10px brush may cover the entire mesh, versus being zoomed in where it may only be a tiny pinch.
“Str” is the strength of the brush, which will adjust how strongly the current brush affects the mesh. “Autosm” is an auto-smooth feature that will smooth out your brush strokes so they aren’t so blotchy and random.
First, expand the Symmetry/Lock heading and ensure that no axis are locked. Symmetry can duplicate your changes from one side of the mesh to the other automatically – which is great if you’re making something like a face where both sides are the same, but we don’t want that for a pillow.
You can change mesh tools by clicking on the picture of the sphere with the squiggle:

With the default tool, if you click and drag on your mesh, you’ll notice some vertices start to move a bit. How exactly they will move will depend on the tool, brush size, and strength you have set.
I’m just going to poke around at the bottom of my mesh to kind of fluff it out a bit so that it’s fatter at the bottom and thinner at the top.

Now it’s time to start actually adding some details! I find it extremely helpful to use reference. In looking at various pillows, we can see they typically wrinkle up around the edges:



So, with that in mind, we’ll start on the wrinkles!
In the left toolbox, find and expand the “Dyntopo” heading, and click the “Enable Dyntopo” button. Your mesh should become flat-shaded.

Underneath of the “Enable” button there is a checkbox for “Smooth Shading” – check it.

Your mesh should become smooth shaded now. Now if you click and drag on your mesh, you will notice that it breaks the faces down into smaller faces to add detail.

I’ve added some general “fluff” to the bottom to make it feel a little more organic, but what I’ve really done is just make it lumpy and weird. You can uncheck the previously checked “Wire” box on the right-side toolbox at any time if you want to see your mesh without the edges.

Hideous! We have two options: We can either switch over to the smooth brush:

Or, we can change the “Autosmooth” slider value and carry on. I’m going to get the smooth brush first, and smooth out the lumps, and then I’m going to go back to the Sculpt Draw brush, and drag the autosmooth slider up to about the halfway point, and then continue sculpting.
Note that you can press “Tab” at any point to go into edit mode, however, when you tab back out to Sculpt mode, Dynotopo will be turned off, and you’ll have to turn it back on.
Here we go, after some smoothing:

I’m now going to go back to sculpting, but with auto smooth on.
Note that while sculpting, since the brush size is relative to the screen, you can zoom in on your mesh when you want to make finer details, and zoom out for broader details. You don’t need to adjust the brush size.
Holding “Ctrl” while dragging will do the opposite of your current tool, instead of sculpting outwards and making bulges, it will make dents and ditches, so to speak.
Holding “Shift” will automatically pull up the Smooth brush while you hold it, and will then go back to whatever brush you had before.
These features allow you to focus on simply sculpting, and not having to worry about switching tools and brushes and whatnot.
After adding some wrinkles, I’ve ended up with this:

Keeping in mind, that Blender will automatically add polygons and divide up your mesh as you go. I personally feel like this looks more like some kind a fruit skin – almost like an avocado, rather than a pillow, so it’s time for more smoothing and and make some of these smaller wrinkles a bit bigger. It’s too detailed, and there is too much going on in my opinion.
After some more smoothing and adding taking out some of the tiny details, I’ve got this:

Now let’s explore one of my favorite tools: pinch! If you use the regular sculpt draw brush and brush up a big blob:

You can then go over it with the punch brush, and sharpen and crisp it up into a nice fold:

I find that the pinch tool works best with Dynotopo turned off, otherwise it automatically removes faces as you’re pinching the mesh, and it ends up removing your wrinkle/fold. As you are sculpting, you can turn Dynotopo on and off to see what gives you the desired effect.
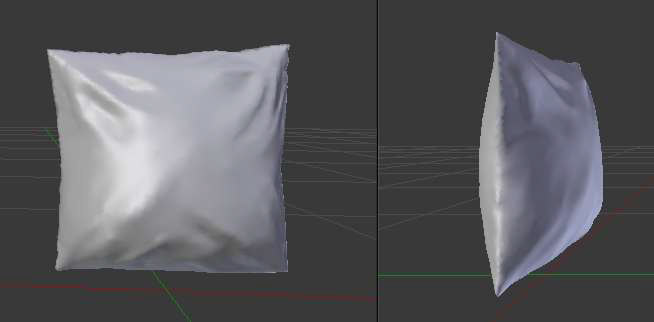
I’m going to go ahead and call this pillow finished! I want it to look used and worn in, but I also don’t want to overwork it. Here’s an up-close view of how my mesh turned out:

As you can see, there is absolutely no way you could create this by hand with traditional meshing techniques. My mesh ends up with a poly count of 37,326. There is also no sane way you could UV map such a complicated mesh.
With my 3D view split in half again, (hover over the bottom line of the bottom tool bar on the 3D window, and right click when you see the double-sided arrow appear, and choose “Split Screen.” I am going to change one of them back to be the UV/Image Editor. I am also going to change back to Object mode, using the mode menu on the bottom left of the 3D view. I am then going to select my high poly mesh and press “M” to move my high poly mesh back to the same layer as my low poly mesh.
Switch back to the Render tab on the right side of the screen, and expand the Bake panel. Change the bake mode to “Normals.” Once again, make sure that “Selected To Active” is checked. Select the low poly mesh, and press Tab to enter edit mode. Press A ensure that you have your mesh selected and that you can see your UV map in the UV editor, and then press Alt+N to create a new image.
Set the size you want (I use the same size as my diffuse map) and then click OK.
Click on your High Poly mesh in the Outliner window, and then hold shift and click on your Low Poly mesh.
(Remember! You have to select them in that order, High and then Low, for “Selected To Active” to work properly!)
Click “bake” and watch the magic happen!
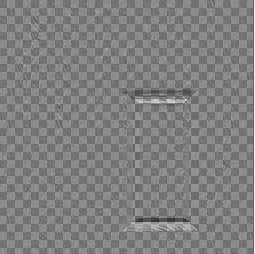
Here’s the normal map that I ended up with:

From the image editor window, either go to Image > Save As Image, or press F3. Save it as a format you can open, and to a location you can easily find with a name you will easily recognize.
Open it in your graphics editor. Create a new layer behind the baked normal map, and fill it with R128, G128, B255.
Flatten the image. In the channel editor window, select the Red channel, and invert it.
Time to mix the channels! Remember, Red becomes the Alpha channel. (If you create a new channel Photoshop automatically makes it the Alpha.) Green becomes Red and Blue, and you end up with 3 copies of the Green channel and the Red channel as Alpha.
Save it as a .DDS file, and ensure that the “Alpha Channels” box is ticked, and that in the nVidia settings dialog, you choose the “DXT5 interpolated alpha” setting with “Generate MIP maps” selected.
In game, I then get this:

Interesting – not quite right. I see that my mesh is receiving left-right light correctly, but on some of the wrinkles it appears that the up-down lighting is not right.

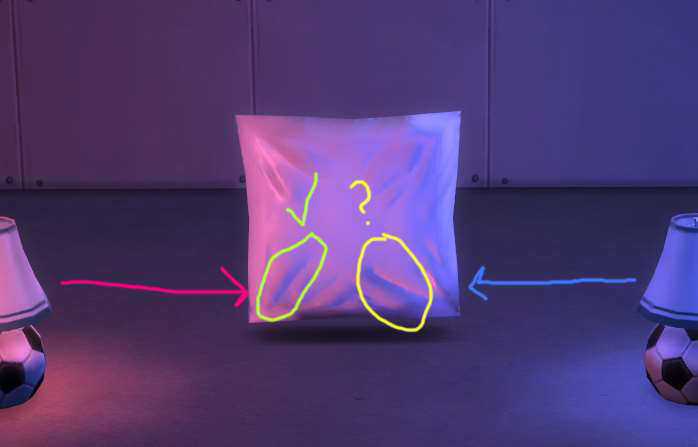
Blue light is coming from the right, so why is the bottom of the yellow-circled wrinkle blue? That side should be pink! Likewise, why is the side facing the blue light pink? However, notice that on the other parts, the pink side of the wrinkle is pink, and likewise the blue side is blue. By seeing that more vertical of the two wrinkles is correct, I know the left-right part of the normal map (the red channel that we inverted) is correct.
However, it would appear that the up-down is backwards, which means that we need to invert our Green channel as well! (After we mixed up the channels, that means we need to invert the now Red, Green, and Blue channel, but we can leave the Alpha channel alone since we inverted it back when it was still the Red channel.)

Hm, okay, that still didn’t fix it! Troubleshooting time! Since it’s just that one part of the mesh that is odd, and the rest of the mesh is lighting up as intended, we’re going to re-flip the Red channel on just that one spot.
(Since we just did the Green channel, and it didn’t change anything, we’re not going to re-flip it again.)
I know exactly where that one area is on my normal map for those two wrinkles that are reversed, so I’m going to select them with the lasso tool:

Then I’m going to feather my selection to soften the edges so that it blends in, and I’m going to invert just that part of the Red channel (remember: I’m actually editing the Alpha channel).

Now let’s see how it turns out in game!

Success! How did only one part of the normal map end up being broken? I have no idea, but this serves as a perfect example that creating a working normal is not a one-and-done kind of task. It takes lots of work, some logical thought, and often times, lots of revisions and manual tweaking to get it to turn out the result that you want.
Once you understand how a normal map works, and what kind of behavior to expect from it, it’s fairly easy to track down any problems like we just did and quickly correct them.
We now have a simple base mesh of a mere 128 triangles displaying and reacting to light in the same way that it’s 37,326 polygon counterpart did. The object now looks infinitely better than it would without a normal map, and likewise, it performs in game thousands of times faster than it would if we had actually tried to use a 37k poly mesh! The best of both worlds!
Normal Maps By Hand!
Sometimes, a mesh just needs one or two quick details and it’s not always worth creating a high poly mesh to bake the normal map from. In those cases, painting the details by hand can be an easy solution.
In tangent space normals, the colors we see on the baked normal map represent which direction they receive light from (and conversely, which direction they receive shadow from).
If you bake a normal map for a sphere onto a plane, you get the following image:

This image serves as a template for what color something should be, depending on where the light is coming from.
Light from the left is a blue-green. Light from the right is a pinkish-peach color. Purple from the bottom, and a mint green from the top. The more intense the color is, the more pronounced the detail is, with the flat blue background and center color representing just the default mesh normal.
Let’s say I needed to paint a crack onto something: the first step would be to create a solid image with the neutral blue, R128 G128 B255. Then, using this template, pick colors to paint onto the image as needed.
I put this sphere on top of my normal map as a new layer that I can show and hide as needed to pick colors from.
If I’m going to paint a vertical line, I am first going to pick from the left side of the sphere, right in the middle, and get a middle blue-green from the edge. Since this is the direction the light is coming from, I will paint the blue line on the opposite side of the crack, where I want this light to be reflected. I then take a sample of the pink on the right edge of the circle, and paint a pink line on the opposite side of where the light will coming from. We paint where we want this direction of light to hit. I end up with this:

The light coming from the right side hits and reflects from the left side of the crack. The light coming from the left is going to hit and reflect from the right side of the crack.
After swapping the channels around as usual, this is how that turns out in game when applied to the previous pillow (just as an example):

Note that you do NOT have to invert any of the channels when painting by hand. It’s only when baking from Blender that some channels will have to be inverted, because it uses a different
axis system than the game does.
Lastly, you’ll notice that in my game-testing screens, I use colored lights on each side. This allows me to see exactly where which light is coming from, hitting the mesh, and reflecting back off. If I just used white light — yeah, okay, there is light there — but then you can’t tell where it is coming from. These lights are actually set to Red and Blue, I personally find the resulting pinkish-purple mixture to be the most pleasing to look at for an extended period of time.
Creating a “Blank” Normal Map
Sometimes, you simply might not need a normal map. There are many examples of EA items that use a blank normal – usually they are sized as tiny little 4×4 textures that makes them fairly easy to identify. If (or more likely, when) you find one, you can certainly save them for your own future use.
Alternatively, you can create your own blank one. The most important thing to note is that a blank normal map isn’t actually “blank,” but rather… think of it as “neutral.”
A blank normal map should simply be all four images of the channel set to 128, for a medium-gray image at 50% opacity.
Red: 128
Green: 128
Blue: 128
Alpha: 128
This exact shade of gray, at exactly 50% opacity is the only value that the game will render as having no effect. ANYTHING else will have an effect in game.
Making an actual blank normal map – as in 100% transparent – does not work because the game reads the channels individually. While you see nothing, the game can still read whatever color data is “underneath” of the alpha channel. (Which is generally black, and will make your item react strangely to light.)

